
Polylang Google multi-language sitemaps

Nowadays, a sitemap on a website is very important, and even more so if you have a multilingual website. In most cases, the Polylang plugin is used to create a multilingual site on WordPress.
Google requires a multilingual map with appropriate Hreflangs. Documentation HERE
In short, you need to generate a map of this type
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>https://www.example.com/english/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
<url>
<loc>https://www.example.de/deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.de/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
<url>
<loc>https://www.example.de/schweiz-deutsch/page.html</loc>
<xhtml:link
rel="alternate"
hreflang="de"
href="https://www.example.de/deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="de-ch"
href="https://www.example.com/schweiz-deutsch/page.html"/>
<xhtml:link
rel="alternate"
hreflang="en"
href="https://www.example.com/english/page.html"/>
</url>
</urlset>Plugin settings
Download the archive and install it like a regular plugin.
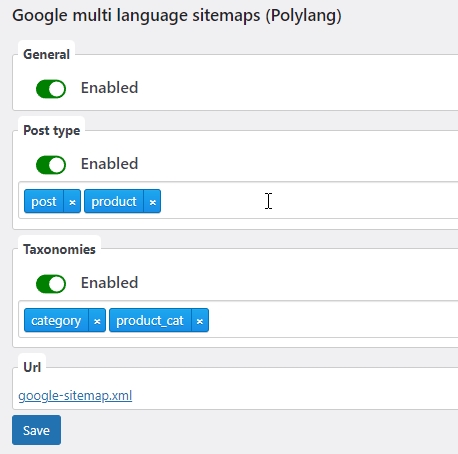
Go to the settings

Everything is simple here:
- We choose which posts need to be uploaded to the map.
- We choose which Taxonomies need to be uploaded to the map.
Save everything and go to the url of the map.
- 0.2 - Add link to sitemap in admin panel
Download after purchase
Comments
-
Дякую за плагін. Все прекрасно працює. Якщо в когось буде проблема з дублюванням xmlns:xhtml="http://www.w3.org/1999/xhtml" для кожного посилання, ви можете замінити $xhtml = $domXml->createElementNS('http://www.w3.org/1999/xhtml', 'xhtml:link'); на $xhtml = $domXml->createElement('xhtml:link');. В моєму випадку за це відповідає файл: /wp-content/plugins/s-google-map/src/polylang.php - за цю підказку дякую автору.